Ti sei appena iscritto/a al TNT Forum e vuoi realizzare una Release?
Sei andato/a a guardare le guide ma ti piacerebbe realizzarne una con la miglior grafica possibile?
Allora questa Guida fa al caso tuo!
Innanzitutto, prima ancora di iniziare, devi scaricare il seguente programma
Adobe Photoshop CS5 - [Link Torrent per scaricare!!!] (32/64 bit)
Non ti spaventare se non hai idea di come si usi il programma, con questa guida anche il più principiante degli utenti capirà come adoperarlo nella maniera più corretta!
Dunque, cominciamo:
1) PRIMI PASSI
Per pubblicare una release su TNT Village, dapprima devi leggere lo Statuto di TNT ed il manifesto riguardante la sezione in cui vuoi pubblicare i tuoi files. Fatto?
Se raggiungi il Centro Sociale di TNT (link) e scorri lungo la pagina, noterai la presenza di varie categorie in cui potrai decidere di condividere i tuoi files:
(Per esempio, se si tratta di un film, sceglierai Videoteca, ecc..),
Quando sarai sicuro/a di aver scelto la categoria corretta, vai sull'Officina relativa a quella sezione e clicchi su

.
Dopo aver iniziato una nuova discussione avrai tre riquadri da riempire:
- Titolo
Qui, come dovresti già aver capito, inserirai il titolo di ciò che vuoi condividere.
Se non hai idea di come inserire il titolo in maniera corretta, faresti meglio a fare riferimento al Release Tutorial presente per ogni sezione.
- Descrizione
Anche qui per inserire i tag corretti fai riferimento al Release Tutorial presente per ogni sezione.
- Il contenuto del messaggio
E' qui che dovrai inserire il contenuto vero e proprio della tua Release. In questa guida verrà spiegato come riempire questo campo nella maniera più corretta possibile
2) INDIVIDUAZIONE BANNER DA UTILIZZARE
Nel Release Tutorial è presente un template per ogni sezione. Dovrai far riferimento al template per creare dei banner per le scritte della Release.
Nel Template, come potrai notare, saranno presenti dei titoletti per ogni tipo di informazione che dovrai fornire, quindi in generale:
Titolo dell'opera, Scheda generale, Descrizione dell'opera (Trama, Recensione ecc..), Dati tecnici (Se servono), Screenshots (Se servono), Note (Se servono), Orari e Banda disponibile.
(Chiaramente le scritte per i banner variano da sezione a sezione)
Se non hai proprio idea di quali strane "scritte" io abbia parlato fino ad adesso, ti invito a raggiungere uno di questi link di esempio di mie releases di varie categorie:
(L'unico su cui non posso aiutarti è Biblioteca. Lì, per ora, non ho mai rellato nulla!)
In questi esempi potrai notare i banner grafici da me realizzati in cui ho inserito i famosi titoletti di cui ti parlavo in precedenza (Scheda, Screen..)
Se fino ad ora non avevi capito, adesso dovresti esserci arrivato/a!
3) IL VIA ALLA GRAFICA! - PHOTOSHOP -
Dopo aver individuato grazie al template le scritte principali che devi utilizzare, iniziamo a realizzare i banner con Photoshop!
A) Realizziamo la Cornice!
Avvia il programma, dopodichè clicca su File>Nuovo, assegnali un nome (o lascia Untitled-1 come faccio sempre io!) e scrivi il valore 500 per Larghezza e 80 per Altezza. Seleziona pixels per entrambi i valori, il resto lascia così com'è e dagli l'OK.
(I valori numerici che ti ho indicato sono quelli che utilizzo io per realizzare i banner, se a te non convincono sentiti libero/a di cambiarli a tuo piacimento ovviamente!)
Alla tua destra, nella scheda Layers/Livelli, noterai "Background/Sfondo". Fai doppio click sopra per trasformarlo in un Livello, in tal maniera sarai libero/a di modificarlo.
<< Clicca sulla seguente icona per creare un riquadro
<< Seleziona tutto il livello (contorno)

Ora vai su Selezione>Trasforma Selezione, sopra ti sono apparsi dei valori di percentuale da impostare per l'altezza e la larghezza >>
Io in genere imposto sempre W: 97% e H: 80%, ma se tu preferisci cambiarli fa' pure!
Dopo aver impostato la selezione, clicchi sull'icona della gomma:

Ti apparirà di seguito una finestra che ti chiede se vuoi applicare le modifiche della selezione, tu li dai "Applica" e dopodiché cancella con la gomma tutto il livello. Noterai che il contorno resta intatto.
Quindi questo Livello che hai realizzato è la cornice del banner!
Come modificare la grafica della cornice?
Clicca due volte (sempre nella scheda a destra) sul livello in modo da accedere alle sue impostazioni.
- Se vuoi impostare un effetto ombra, spunta Drop Shadow e/o Inner Shadow e divertiti a cambiare le impostazioni come preferisci
- Se vuoi impostare un effetto colore interno/esterno alla cornice, spunta Outer Glow e/o Inner Glow e anche qui puoi cambiare le impostazioni come preferisci
- Se vuoi impostare un effetto smussatura e rilievo, spunta Bevel and Embloss e pure qui modifichi i parametri come vuoi
- Se vuoi impostare un effetto raso, spunta Satin e modifichi come vuoi
- Se vuoi cambiare colore, spunta Color Overlay, scegli il colore ed imposta l'opacità a piacimento
- Se vuoi impostare un effetto gradiente, spunta Gradient Overlay e modifichi come vuoi. (Ricorda che se hai impostato Color Overlay ad opacità 100% l'effetto gradiente non si noterà, stessa cosa l'effetto modello, e così via..)
- Se vuoi impostare un effetto modello, spunta Pattern Overlay e seleziona il modello da utilizzare.
- Se vuoi impostare un contorno interno/esterno/centrale alla cornice seleziona Stroke e modifica a piacimento.
Vediamo un esempio:
In questo caso ho impostato al banner un effetto ombra, un effetto colore interno alla cornice, un effetto smussatura e rilievo (lo uso molto spesso, per me è il più bello!) e gli ho cambiato il colore di rosso con opacità 100%
B) Realizziamo lo sfondo!
Per realizzare un simpatico sfondino per questa triste cornice "vuota" abbiamo bisogno di realizzare un altro livello, perciò andiamo su Livello>Nuovo..>Livello. Gli assegniamo il nome che preferiamo e diamo l'OK.
Poi spostiamo il livello in seconda posizione dopo il livello iniziale per la cornice, in modo che appaia dietro alla cornice. Ti basta raggiungere la scheda dei livelli a destra e trascinare il livello per lo sfondo al di sotto del livello per la cornice.

Ora coloriamo lo sfondo. Ti basta raggiungere l'icona del pennello >>
E poi selezionare al di sopra una grandezza del pennello elevata e colorare tutto lo sfondo del colore che preferisci. (Opto per un rosa pelle al momento!)
Fatto ciò, fai doppio click sul Livello per lo sfondo e anche in questo caso puoi accedere alle sue impostazioni. Chiaramente effetti come Drop Shadow, Outer Glow o Bevel and Embloss non saranno più applicabili, ma possiamo limitarci a cambiare il colore, inserire un modello o applicare un gradiente.
Nel mio caso gli ho semplicemente applicato un tipo di gradiente modificandone un po' le impostazioni.
C) Inseriamo la scritta!

Realizzati cornice e sfondo ci serve una scritta per il banner. Clicchiamo sull'icona testo >>
Ed inseriamo il titoletto scrivendo, ad esempio, "Scheda" in maiuscolo.
Selezionando il testo scritto, possiamo cambiare il font raggiungendo il menu a tendina al di sopra. Io scelgo Microsoft PhagsPa. Dopodichè andiamo su Modifica>Trasformazione Libera.
Con questa utile impostazione possiamo cambiare la grandezza del testo, ruotarlo e spostarlo a piacimento nel banner. Oltretutto, selezionandolo, possiamo cambiargli il colore cliccando sul quadretto colorato in alto a destra.
Anche qui, come in precedenza, possiamo fare doppio click a destra sul Testo e cambiare le impostazioni. Gli effetti sono gli stessi di prima.
In questo caso gli ho aggiunto:
- Drop Shadow
- Outer Glow
- Beven and Embloss
- Stroke
D) Inseriamo delle immagini rappresentative!
Cosa c'è di meglio di qualche simpatica immagine per ravvivare il nostro banner?
Andiamo su File>Apri e scegliamo l'immagine che vogliamo inserire. L'immagine si aprirà in parte al nostro banner.

La prima cosa da fare è certamente ritagliare l'immagine. Il più semplice da utilizzare è la Selezione Rapida, rappresentata da questa dicona >>
[Non funziona con immagini in formato PNG]
Andando sull'icona contrassegnata da + possiamo scegliere la porzione dell'immagine da ritagliare, mentre in quella contrassegnata con il - la porzione che vogliamo tenere.
Appena avremmo finito, facciamo doppio click sullo Sfondo per trasformarlo in Livello, poi clicchiamo sull'icona della gomma e cancelliamo tutto il Livello. Resterà la parte che abbiamo conservato.
[Non sai per quale ragione la gomma bastarda ti ha cancellato la parte che volevi conservare? Allora torna indietro su Modifica, clicchi sull'icona del riquadro e sta volta clicchi con il tasto destro sull'immagine e scegli Inverti Selezione. Ora puoi cancellare con sicurezza.]
Ora abbiamo ritagliato l'immagine. Facciamo Ctrl + A per selezionare l'immagine e Ctrl + C per copiarla.
Raggiungiamo poi il progetto del banner e facciamo Ctrl + D per incollare l'immagine.
Andiamo su Modifica>Trasformazione Libera e modifichiamo a piacimento la grandezza dell'immagine, in modo da adattarla al Banner.
Ora possiamo, come al solito, fare doppio click sul livello dell'immagine per accedere alle sue impostazioni ed applicarvi gli effetti che vogliamo.
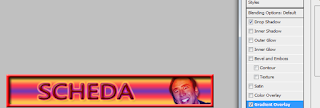
In questo caso gli ho aggiunto:
- Drop Shadow
- Gradient Overlay
Bene, ora che abbiamo messo pure un'immagine, direi che il banner è completo!
E) Salviamo il banner!
Dopo aver realizzato il tuo banner, non dimenticare di salvare il progetto per sicurezza, perciò vai su File>Salva come.. e nel menu a tendina scegli il formato Photshop (.PSD, .PDD), scegli il nome da assegnarli e una cartella in cui salvarlo.
Dopodichè, per salvare il banner in formato immagine torna sempre su File>Salva come.. e in questo caso nel menu a tendina scegli JPEG (.JPG, .JPEG, .JPE) ed imposta la Qualità a 12.
In alternativa puoi salvarlo anche in formato PNG (.PNG).
Ora puoi tranquillamente realizzare i banner anche per le altre scritte (Trama, Screen, Orari ecc..)
Se proprio non hai alcuna idea in mente, ti mostro alcuni esempi di miei banner:

4) CONDIVISIONE SU IMGUR
Per inserire delle immagini nella nostra Release abbiamo bisogno di iscriverci ad un sito hosting di immagini. Raggiungiamo quindi IMGUR e ci iscriviamoci cliccando su Sign Up.
Puoi decidere se effettuare l'accesso direttamente da Facebook, Twitter, Google+ o Yahoo, oppure creare direttamente il tuo nome utente e password.
Scegli l'immagine da caricare (i banner!) e dopodichè attendi che l'upload finisca.
Dopo aver caricato tutte le tue immagini, porta il cursore sopra al tuo nome utente in alto a destra. Ti apparirà un menu a tendina, scegli images.
In tal maniera potrai visualizzare tutte le immagini caricate.
Clicca sull'immagine che preferisci, dopodichè fai attenzione ai links presenti a sinistra, ti servirà questo:
BBCode (message boards & forums)
Lascia pure aperta la pagina di Imgur, ora raggiungiamo TNT.
5) REALIZZAZIONE RELEASE
E arrivata l'ora di creare la nostra Release.
Se ricordi nel punto 1) ti ho spiegato che è necessario raggiungere l'Officina relativa alla sezione che desideri e compilare i campi Titolo e Descrizione in base al Release Tutorial della sezione. Ti ho anche detto che dovrai far riferimento al template.
Copia e incolla il template del Release Tutorial nel terzo campo, il Contenuto della Release:
Come potrai vedere sono presenti le scrittine di cui prima parlavo (Titolo, Trama ecc..)
Non dovrai far altro che sostituirle con i banner che hai realizzato. Per farlo dovrai inserire al suo posto il link imgur. Partiamo per esempio dalla Trama (Es.. Videoteca)
Come fare?
Raggiungiamo il sito imgur e, dopo aver scelto il banner con la scritta Trama, raggiungiamo
BBCode (message boards & forums)
e copiamo il link che ci viene fornito (Es:[img]http://i.imgur.com/cqRaEBq.png[/img])
Lo incolliamo al posto di questa scritta: [align=center][color=green].: Trama :.[/color][/b][/align]
Lo stesso procedimento andrà ripetuto anche per le altre scritte (Titolo, ecc..)
Messi i banner, dobbiamo essere certi di non aver sbagliato, perciò clicchiamo su Anteprima in modo da visualizzare ciò che abbiamo combinato fino ad ora!
[Nota bene che le scritte chiuse tra parentesi quadre come [align=center][img][b] ecc...non dovranno apparire scritte in anteprima. Se ciò accadrà vale a dire che qualcosa non va..]
Non resta altro che compilare i campi richiesti. Aspetta, non hai idea di come diavolo fare?
B'è, ti posso aiutare nei campi che in genere mettono più in difficoltà:
A) Scheda Tecnica
Devi compilarla se condividi file audio e video, deve contenere le informazioni tecniche del tuo file multimediale. Se si tratta di più di uno (serie, cartoni ecc..) ne scegli uno a caso.
Scarica MediaInfo (link download),
Ora vai sul tuo file multimediale, clicchi con il tasto destro su di esso e scegli il programma MediaInfo nel menu. In tal maniera il programma ti aprirà in automatico il file.
Se preferisci puoi anche semplicemente avviare il programma, poi andare su File>Apri e scegliere il tuo file multimediale. Fatto?
Ora vai su Visualizza>Testo. Leggerai una serie di scritte che magari non capirai. B'è quelli sono i dati tecnici del file!
Ora seleziona tutto il testo, clicca col tasto destro e vai su Copia.
Ora potrai incollare il testo nella scheda tecnica. Nei file multimediali la Scheda tecnica ti aiuta anche a scegliere i tag corretti (da inserire in Descrizione). Infatti nell'esempio che ho mostrato io sarebbe [Mp3 320 kbps]
Così hai compilato la scheda tecnica.
B) Screenshots
Anche quando si parla di Screen di un file video si è in difficoltà, ma non tanto nell'inserire le immagini, ma nel realizzarle.
Per ottenere degli screenshots del nostro video scarichiamo:
VLC Media Player (LINK DOWNLOAD)
Avviamo il programma, andiamo su Media>Apri file e scegliamo il nostro file video.
Ora, durante la riproduzione del file video, ci fermiamo in un punto a caso (meglio quando è meno sfocata possibile!), poi andiamo su Video>Cattura Schermata.
Abbiamo salvato il nostro Screenshot nella cartella Immagini!
Non resta che condividerlo su Imgur e, come prima, copiare il link [img][/img] da inserire nella Release. In genere va bene metterne almeno 3 o 4, così chi scarica ha un idea di cosa ha esattamente a che fare!
C) Orari e Banda disponibile
Questo ha messo in difficoltà perfino me all'inizio. Non sapevo proprio cosa volesse dire!
Per Orari intendiamo la fascia oraria in cui hai intenzione di lasciare in seed (condividere con torrent) durante le giornate. Mettiamo che hai intenzione di lasciare tutti i giorni in condivisione ma non hai proprio un orario fisso. Allora scrivi circa quando potrai lasciare in seeding (ad esempio io la mattina raramente lascio in condivisione, ma poi in giornata sì, quindi scrivo 13.00 - 23.00 ecc..)
Invece con Banda disponibile intendiamo quanta banda possiamo trasmettere in base alla nostra linea internet, misurato in kilobyte al secondo..
B'è spieghiamo meglio..
Per scoprire quanta banda puoi trasmettere hai bisogno di effettuare uno Speedtest.
Prima di tutto spegni tutti i programmi che ti possono rubare velocità download /upload, ad esempio Utorrent, Emule, Video Youtube o Streaming ma anche Giochi Online o Condivisioni in corso ecc..
E se utilizzi una linea di casa (in cui siete più di uno ad utilizzare la connessione) fai in modo che anche gli altri che stanno usando come te internet (magari su dispositivi o altri computer) abbiano tutti i programmi che consumano velocità spenti. Fatto?
Raggiungi il sito www.speedtest.net/it/
E clicca su Inizia Test.
Otterrai 3 diversi valori: Ping, Velocità Download, Velocità Upload
Per ora il Ping non ci interessa, ma diciamo che più basso è meglio è!
Anche la Velocità Download non ci interessa, ma più alta è meglio è!
Dobbiamo guardare la Velocità Upload: il valore sarà espresso in Megabit al secondo
Noi dobbiamo esprimerlo in kilobyte al secondo, possiamo andare QUI ed effettuare la conversione.
Accanto ad Amount mettiamo il valore apparso su SpeedTest, scegliamo megabits nel menu a tendina a conversione completata abbiamo il valore che corrisponde alla nostra banda disponibile in kilobyte/s! Sarà quella che dovrai inserire accanto agli Orari.
6) REALIZZAZIONE TORRENT E FINE!
Abbiamo quasi finito, dobbiamo solo scegliere la targhetta appropriata in base a ciò che hai condiviso ed allegare il file torrent.
Aspetta, non hai idea di come mettere i files che vuoi condividere in un torrent?
Te lo spiego io!
Chiaramente hai bisogno di scaricarti il programma
μTorrent (link)
Dopo aver avviato il programma, vai su File>Crea Nuovo Torrent.
Se devi condividere un solo file (tipo un film) clicchi su Aggiungi File, se invece si tratta di più files messi in una cartella (cartoni, serie, giochi ecc..) vai su Aggiungi Cartella e li scegli.
Su tracker inserisci:
udp://tracker.tntvillage.scambioetico.org:2710/announce
http://tracker.tntvillage.scambioetico.org:2710/announce
Seed Web lascia pure vuoto, e se vuoi puoi scrivere un Commento.
(Chiaramente se supera i 20 GB scegli 2MB)
Spunta Inizia la Condivisione, mentre assicurati che non ci sia la spunta su Torrent Privato e Preserva l'Ordine dei Files. Ora puoi creare il torrent e salvarlo nella cartella che prefersci.
Per completare il tutto non resta che allegare il file torrent alla tua Release.
Ricorda di cliccare sempre su Anteprima prima di mandare in Officina ciò che hai intenzione di condividere, ma soprattutto ricordati died allegare il torrent.
Oltretutto se appena mandata la Release ti appaiono 0 seed (quando invece dovrebbe esserci 1, ossia tu), avvia uTorrent e clicca con il tasto destro sul torrent che stai condividendo, e gli fai Aggiorna Tracker. Ora dovrebbe apparire il seed, altrimenti dovrai aspettare fino a un ora.
E con questo è conclusa la guida. Spero di averti aiutato a realizzare una Release con i fiocchi, o comunque a migliorarne la presentazione! Ciao e alla prossima!














Nessun commento:
Posta un commento